日付の範囲を選択できるようにします。
また日付を jQuery を使い、カレンダーから選択出来るようにします。
●jQueryの導入
○導入方法
社内イントラネットで動かす想定ですのでサーバに入れて使う事にします。
○ダウンロード
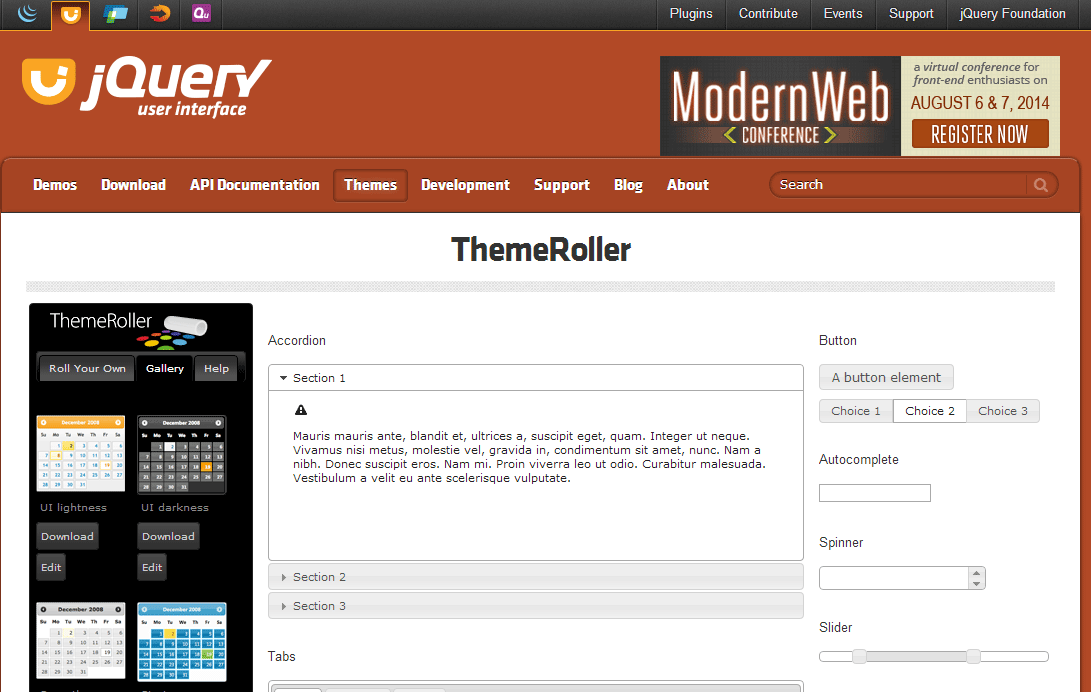
jQueryのホームページからuser interface
タブの Themes
左のThemeRollerの中にあるタブの Gallery
好きなデザインの Download ボタン
versionを 1.9.2 にして 一番下にある Download をクリック

※jQueryのHPです。
最初のuser interfaceが分かりにくいですが画面の一番上のアイコンが並んでいる所の左からから2番目のアイコンの部分です。
○必要なファイル
ダウンロードした中から必要な物は
js\jquery-1.8.3.js
js\jquery-ui-1.9.2.custom.min.js
development-bundle\ui\i18n\jquery.ui.datepicker-ja.js
css\xxx\jquery-ui-1.9.2.custom.min.css
css\xxx\images\の中のファイル全て
※xxxは選んだデザインによって変わります。
※minがついていないファイルはソース確認用でテキストエディッタで
見やすいようになっています。minは実行速度重視なので使用するのはこちら。
○保存場所
/var/www/html/js/jquery-1.8.3.js
/var/www/html/js/jquery-ui-1.9.2.custom.min.js
/var/www/html/js/jquery.ui.datepicker-ja.js
/var/www/html/css/xxx/jquery-ui-1.9.2.custom.min.css
/var/www/html/css/xxx/images/画像全て
※jquery.ui.datepicker-ja.jsは移動してしまいます。jsで必要な物は上記3つ
※cssはimagesの中の画像も必要です。こちらはcssフォルダごとコピーしてしまいましょう
○簡単なサンプル <!DOCTYPE html> <html> <head> <title>DatePickerサンプル</title> <link rel="stylesheet" type="text/css" media="screen" href="css/overcast/jquery-ui-1.9.2.custom.min.css" /> <script type="text/javascript" src="js/jquery-1.8.3.js"></script> <script type="text/javascript" src="js/jquery-ui-1.9.2.custom.min.js"></script> <script type="text/javascript" src="js/jquery.ui.datepicker-ja.js"></script> <script type="text/javascript"> $(function() { // Datepicker の初期化 $( "#datepicker" ).datepicker(); // ボタンがクリックされたときにカレンダーを表示するオプション $( "#datepicker" ).datepicker( "option", "showOn", 'both' ); }); </script></head> <body> <form method="POST" action=""> <label> 日付: <input type="text" id="datepicker" /> </label> </form> </body> </html>※日付入力を使うサンプルです。
用意したスクリプトを使えるように外部ファイルの設定を行います
カレンダー入力を行うtextにはidを指定し、functionではそのidを指定して動作を決めています。
○result2.php
<?php include("../dbconnect.php"); //共通外部ファイル date_default_timezone_set('Asia/Tokyo'); //*** 変数定義 ******************************** $sel_list_syu_cd = array(); // 選択From用 集計 $sel_list_syu_na = array(); // 選択From用 集計 $sel_stdate=''; //開始日 $sel_endate=''; //終了日 $sel_syu=''; //集計区分 $sel_syu_na=''; //集計区分名 //*** 集計区分選択用 ************************** $sel_list_syu_cd[] = 'item'; $sel_list_syu_na[] = '商品計'; $sel_list_syu_cd[] = 'group'; $sel_list_syu_na[] = 'グループ計'; //*** DBへの接続 ****************************** $db_con = pg_connect(db_connect()); if(!$db_con){ echo "接続NG"; exit('接続できません'); } //*** 集計区分設定。POST優先、無ければ集計 ***** if(isset($_POST["sel_syu"])){ $sel_syu = $_POST["sel_syu"]; }else{ $sel_syu = 'group'; } //*** 開始日付設定。POST優先、無ければ当日 ***** if(isset($_POST["sel_stdate"])){ $sel_stdate = $_POST["sel_stdate"]; if(strtotime($sel_stdate)==false){ $sel_stdate = date("Y-m-d"); } }else{ $sel_stdate = date("Y-m-d"); } //*** 終了日付設定。POST優先、無ければ当日 ***** if(isset($_POST["sel_endate"])){ $sel_endate = $_POST["sel_endate"]; if(strtotime($sel_endate)==false){ $sel_endate = date("Y-m-d"); } }else{ $sel_endate = date("Y-m-d"); } //*** 区分によってSQL切り替え ******************** if($sel_syu == 'item'){ //*** 商品集計 *** $sql = "SELECT sal.code AS code , MAX(item.name) AS name , SUM(sal.money) AS money "; $sql .= "FROM ms_sales sal JOIN cm_item item ON sal.code = item.code "; $sql .= "WHERE date BETWEEN '" . $sel_stdate . "' AND '" . $sel_endate . "' "; $sql .= "GROUP BY sal.code ORDER BY sal.code "; }else{ //*** グループ計 *** $sql = "SELECT item.group_code AS code , MAX(item.group_name) AS name , SUM(sal.money) AS money "; $sql .= "FROM ms_sales sal JOIN cm_item item ON sal.code = item.code "; $sql .= "WHERE date BETWEEN '" . $sel_stdate . "' AND '" . $sel_endate . "' "; $sql .= "GROUP BY item.group_code ORDER BY item.group_code "; } //*** sql発行 *********************************** $result=pg_query($db_con,$sql); if(!$result){ exit("{$sql}データを取得出来ません!"); } //*** sql結果取得 ******************************** $rows=pg_fetch_all($result); //*** tableの作成 ******************************** $w_html=""; if($rows){ $w_html= "<table><tr><th class='code'>コード</th><th>商品</th><th class='money'>金額</th></tr>"; foreach($rows as $r){ $w_html .= "<tr><th class='code'>" . $r['code'] . "</th><th>" . $r['name'] . "</th><td class='money'>" . $r['money'] . "</td></te>"; } $w_html .= "</table><p>"; } ?> <!doctype html> <html> <head> <title>実績表</title> <link rel="stylesheet" type="text/css" href="result.css"> <link rel="stylesheet" type="text/css" media="screen" href="css/overcast/jquery-ui-1.9.2.custom.min.css" /> <script type="text/javascript" src="js/jquery-1.8.3.js"></script> <script type="text/javascript" src="js/jquery-ui-1.9.2.custom.min.js"></script> <script type="text/javascript" src="js/jquery.ui.datepicker-ja.js"></script> <script type="text/javascript"> $(function() { $( "#datepicker" ).datepicker(); $( "#datepicker" ).datepicker( "option", "showOn", 'both' ); $( "#datepicker2" ).datepicker(); $( "#datepicker2" ).datepicker( "option", "showOn", 'both' ); }); </script> </head> <body> <form action="result2.php" method="post"> 集計<select name="sel_syu"> <?php //売仕入セレクト for($i=0 ; $i < count($sel_list_syu_cd) ; $i++){ if ($sel_list_syu_cd[$i] == $sel_syu){ echo "<option value='{$sel_list_syu_cd[$i]}' selected >{$sel_list_syu_na[$i]}</option>"; $sel_syu_na=$sel_list_syu_na[$i]; }else{ echo "<option value='{$sel_list_syu_cd[$i]}'>{$sel_list_syu_na[$i]}</option>"; } } ?> </select> <br> 開始日付: <input type="text" name="sel_stdate" id="datepicker" /><br> 終了日付: <input type="text" name="sel_endate" id="datepicker2" /><br> <?php echo "{$sel_stdate} - {$sel_endate} <br>"; ?> <input type="submit" name="submit" value="表示"><a href='indexトップへ戻る</a></form> <?php echo "{$w_html} <br>"; ?> </body> </html>
○変更点
△日付
日付は入力した場合は入力を優先、未入力・日付で無い物の場合は当日日付を指定します。
△SQL
日付で読み込むレコードを絞り込んでいます。
△HTML
jQuery,cssに対応した外部ファイルの指定等を行っています。
※SQLで日付指定を行う事自体は難しくありません
しかし日付をどう指定するかが問題になります。
カレンダー入力が出来る事によって簡単に日付の
指定が出来るので良い方法だと思います。
トップへ戻る