■クライアントでの利用
サーバが無くてもクライアントだけで利用できます。
まずは自分の作ったプログラムの管理を自分のパソコンだけで管理してみます。
■フォルダを作って管理します。
※フォルダ単位で管理する事になります。
●フォルダを作成します
git_hpというフォルダを作成
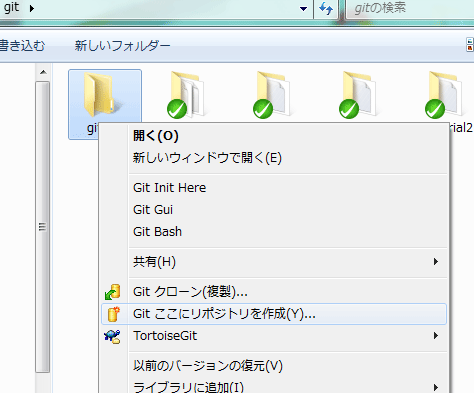
●リポジトリを作成
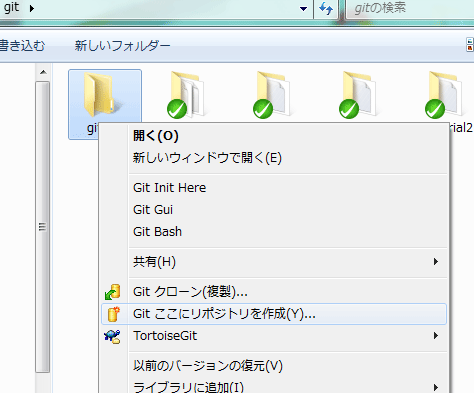
リポジトリを作成します。「作成したフォルダを右クリック」してGitここにリポジトリを作成をクリック

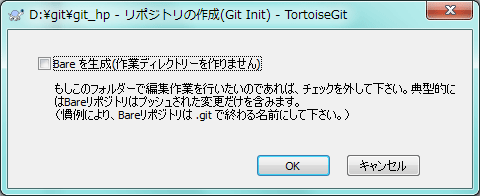
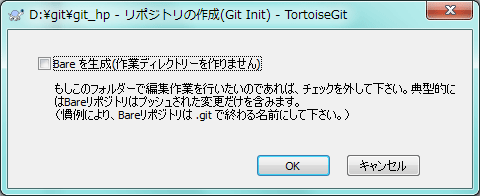
以下の画面が出るのでOKをクリック

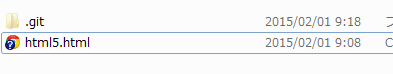
※これでgit_hpフォルダ内に.gitというフォルダが出来ますがこれGitで管理する為のファイルなので触らない事
●ファイルを作成
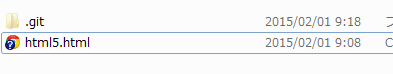
git_hpフォルダ内にhtml5.htmlという名前でファイルを作成します。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=yes">
<title>HTML5テスト</title>
</head>
<body>
<h1>ボタンのテスト</h1>
<div>
<button onclick="alert('クリックされました!')">
クリックしてね
</button>
</div>
</body>
</html>

追加されたフォルダはまだGitの管理下に無いのでアイコンに?がつきます。
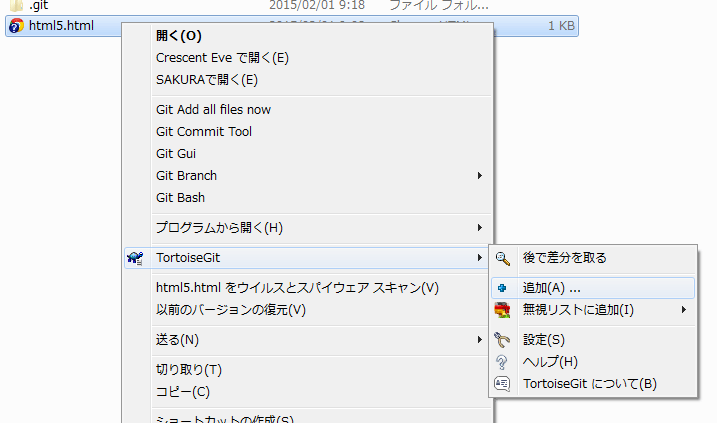
●Gitへ追加
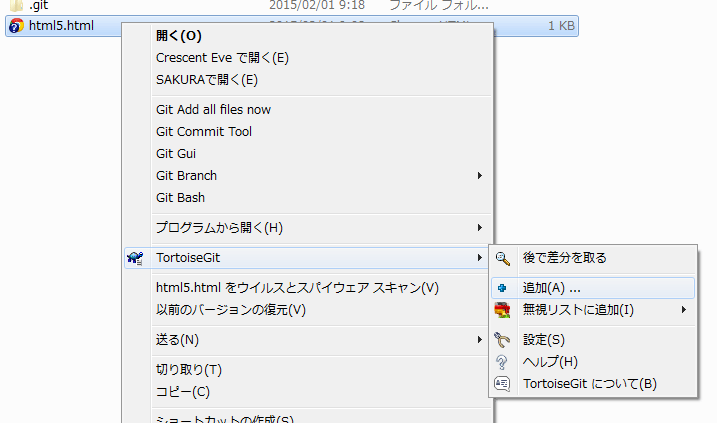
ファイルhtml5.htmlを右クリック →
TortoiseGit →
追加
※管理するファイルとしてGitに追加します。

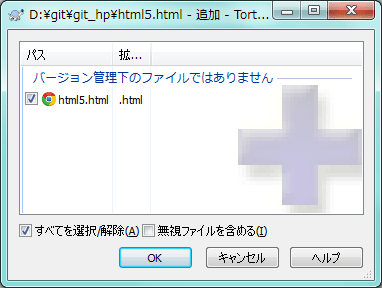
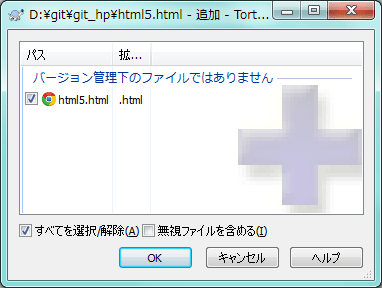
●追加するファイルを確認し、OKをクリック

※これでGitの管理下に追加されます
●ファイルを作成(画像無し)
git_hpフォルダ内にhtml5_2.htmlという名前のファイルを作成します。
※html5_2.htmlの内容はhtml2.htmlと同じとします。
●コミット(画像無し)
git_hpフォルダを右クリックし、Gitコミット
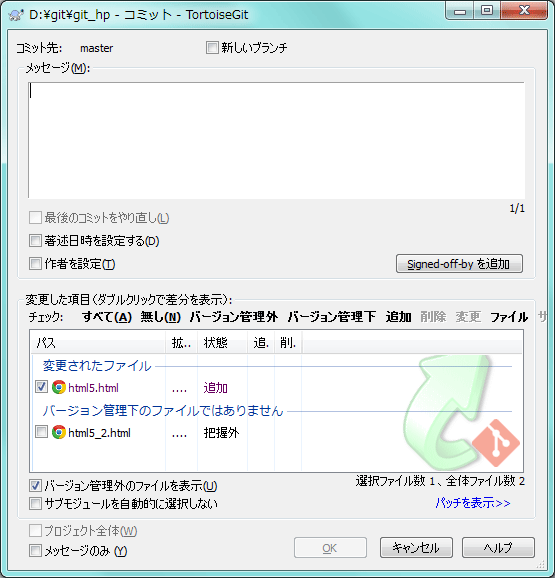
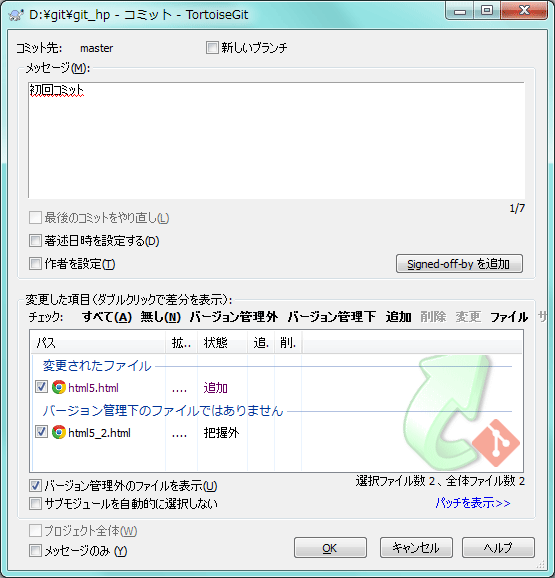
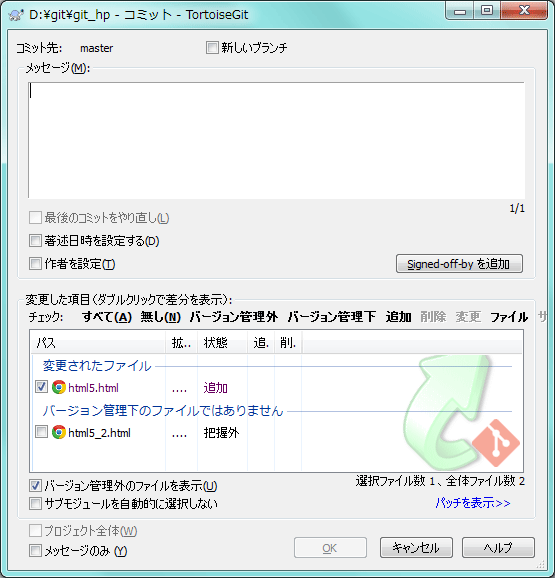
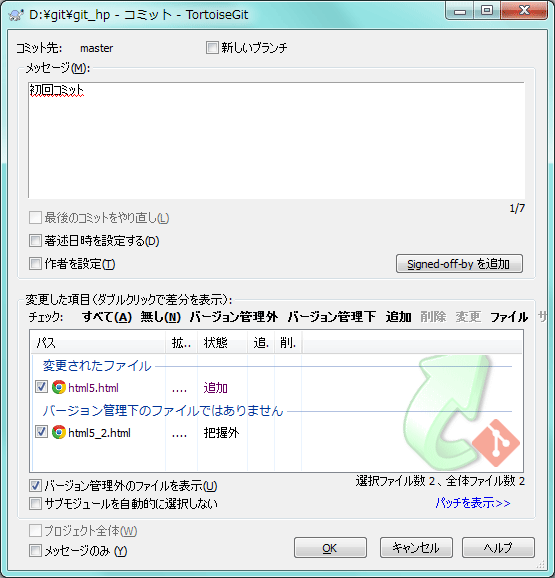
●コミット画面

・最初に追加した「html5.html」はGtiの管理下に追加したので変更されたファイルになっています。
・次にに追加した「html5_2.html」はGtiの管理下に無いのでバージョン管理下のファイルでは
ありませんとなっています。
・メッセージを入れ、html5_2にチェックを入れてOKをクリックするとhtml5_2.html込みでコミット出来ます。

※Git管理下への追加はこのようにコミットの段階でも出来ます。
●変更・コミット(画像無し)
html5.htmlの内容を変更し、コミットします。これで2回コミットした事になります。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=yes">
<title>HTML5テスト</title>
</head>
<body>
<h1>ボタンのテスト</h1>
<div>
<button onclick="alert('クリックされました!')">
クリックしてね
</button>
<button onclick="alert('OK!')">
クリックしよう
</button>
</div>
</body>
</html>
※ボタンを1つ追加してみます。
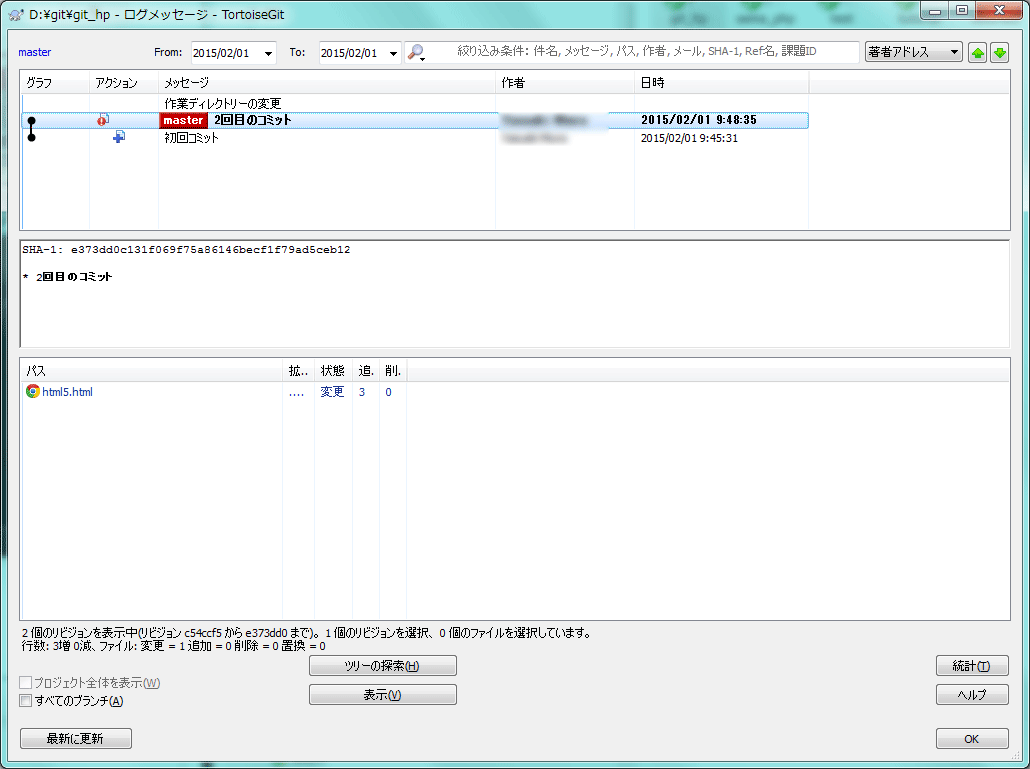
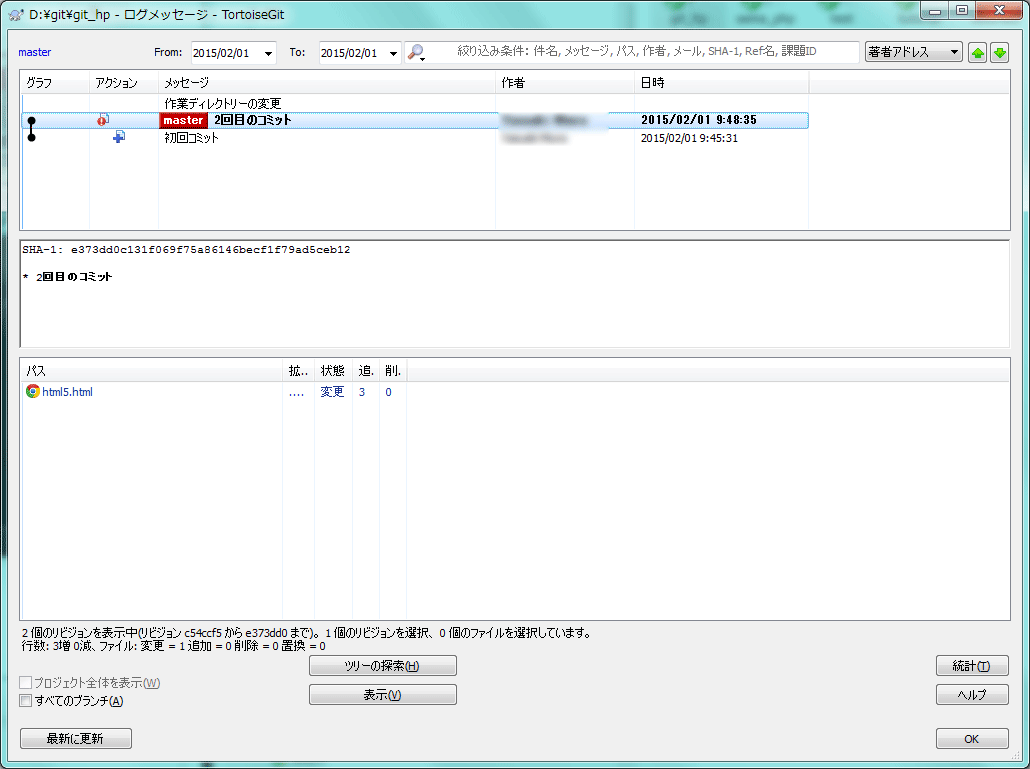
●ログの確認
○git_hpフォルダを右クリック
→ プロパティ → gitタブが出来ているのでクリック → ログを表示をクリック
○又はgit_hpフォルダを右クリック
→ TortoiseGit → ログを表示

○上のグラフの所にコミット毎に表示されています。新しい方が上でメッセージが表示されているのでコミット時のメッセージは分かりやすくすると良いですね
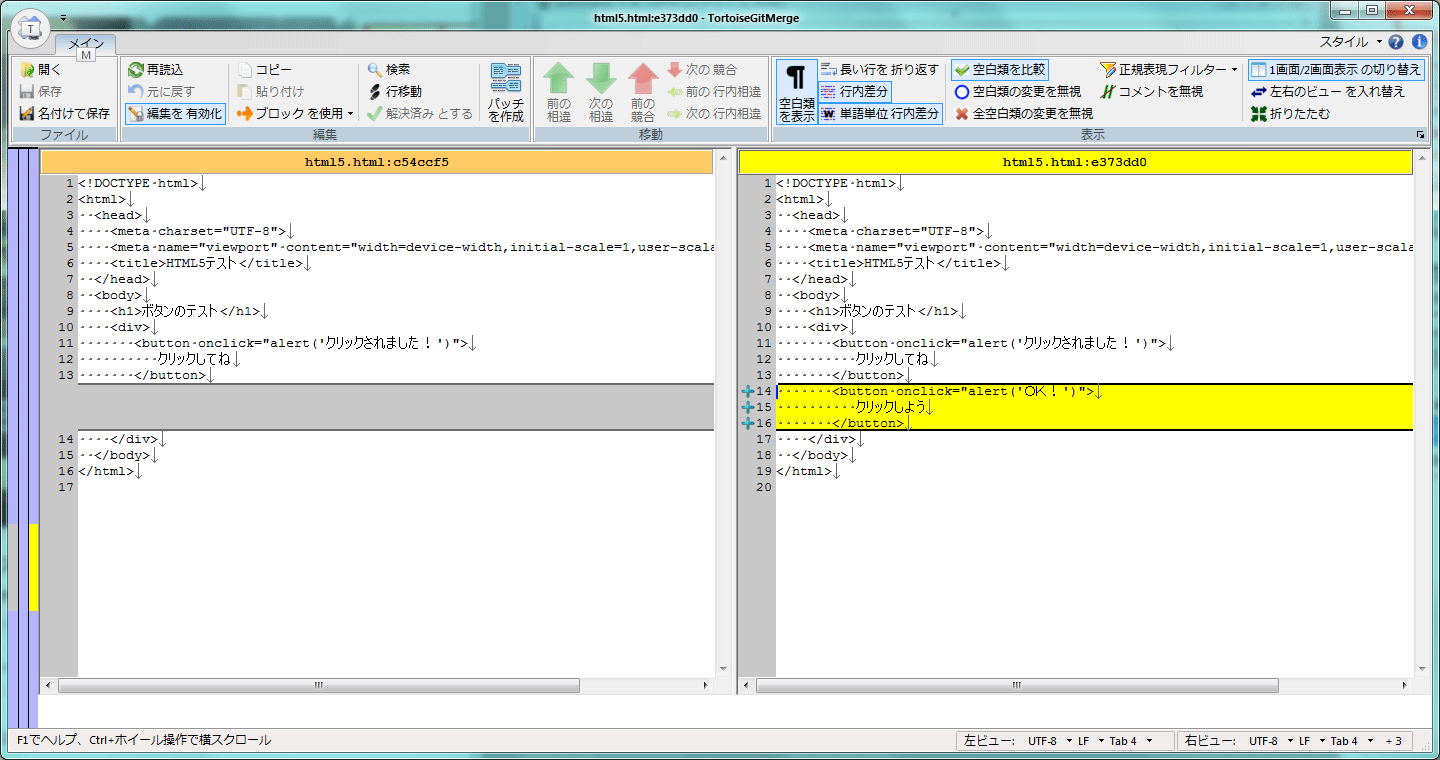
○2回目のコミットをクリックすると下に変更したファイルが表示されます。ファイル名をダブルクリックすると・・・

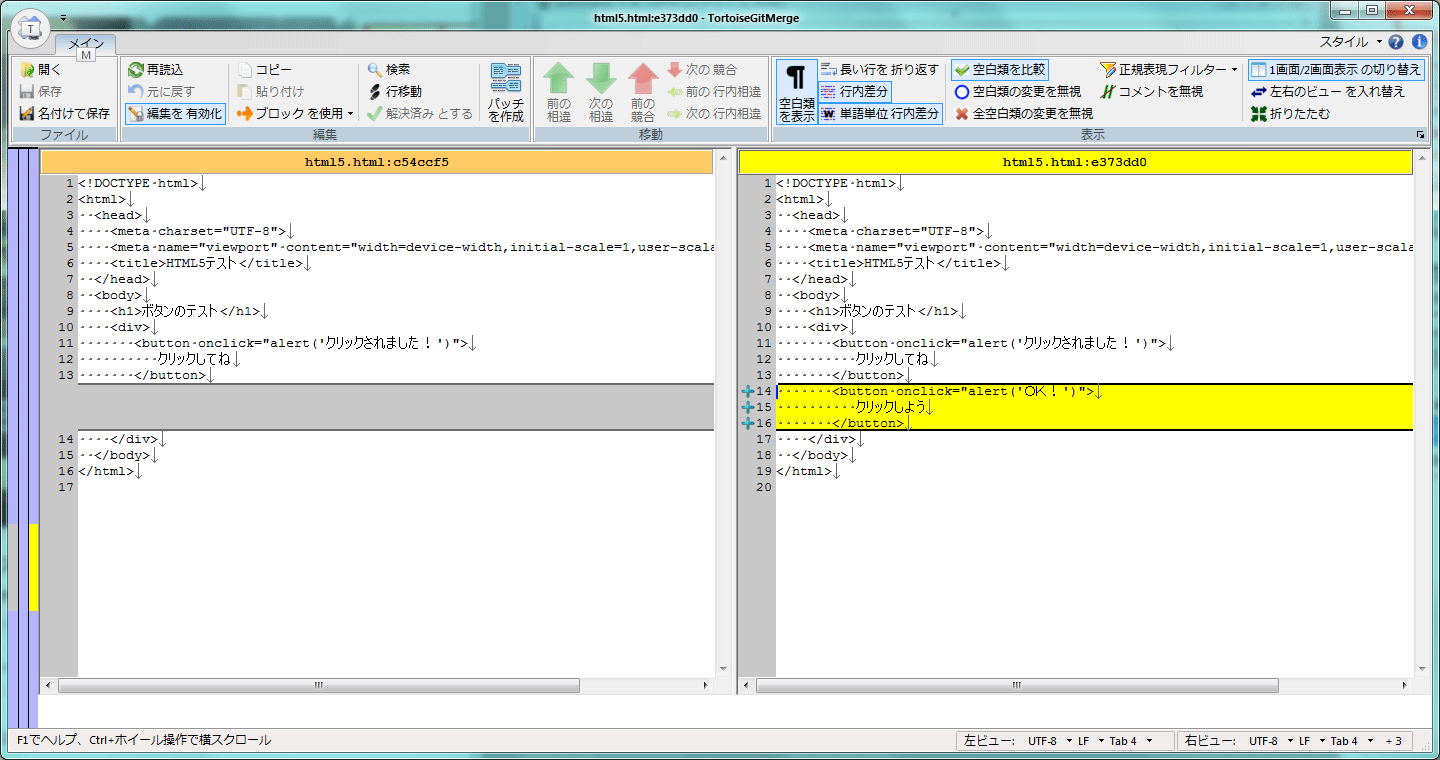
○ファイル名をダブルクリックすると前回のコミットからの差分が表示されます。
先ほど追加した分が強調表示されています。
コミットした時点毎にメッセージをつけて保存をして、差分も確認できるという所が凄いですね
※ポイントとしてはいつコミットするかで戻したい時にあわせてコミットする必要がありそうです。
トップへ戻る