管理を枝分かれさせる事が出来る機能です。
使い所としては大掛かりな変更や試してみたい時等に使います。
例えばプロジェクトを別の場所にコピーして開発する事が
ありますがそれをGitで管理する感じです。
通常は
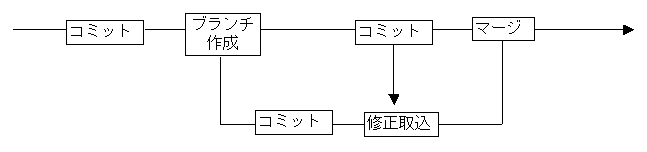
・→訂正(コミット)→訂正(コミット)→
このような流れになる所を分岐させ

このように分けて開発出来ます。別の場所にコピーしてと考えると
・コピー元とコピー先で開発出来ます
・分岐後は分けた先の変更を取り込める(どちらからでも)
→最後に変更を本筋の開発に取り込む他に分岐先の開発中に本筋に修正があった場合
本筋から分岐先へ変更を取り込む事が可能になります。
・ブランチには名前をつける事が出来ます。ブランチ作成前の大本にはmasterと言う名前がつけられています。
・相手側の変更を取り込むのをマージと言います
とりあえずテストとして使ってみる事にします。
▲その1
html5.htmlのファイルを作成、コミットします。
<!DOCTYPE html>
<html>
<head><br> <metacharset="UTF-8"><br> <metaname="viewport"content="width=device-width,initial-scale=1,user-scalable=yes">
<title>HTML5テスト</title>
</head>
<body>
<h1>ボタンのテスト</h1>
<div>
<button onclick="alert('クリックされました!')">
クリックしてね
</button>
<button onclick="alert('OK!')">
クリックしよう
</button>
</div>
</body>
</html>
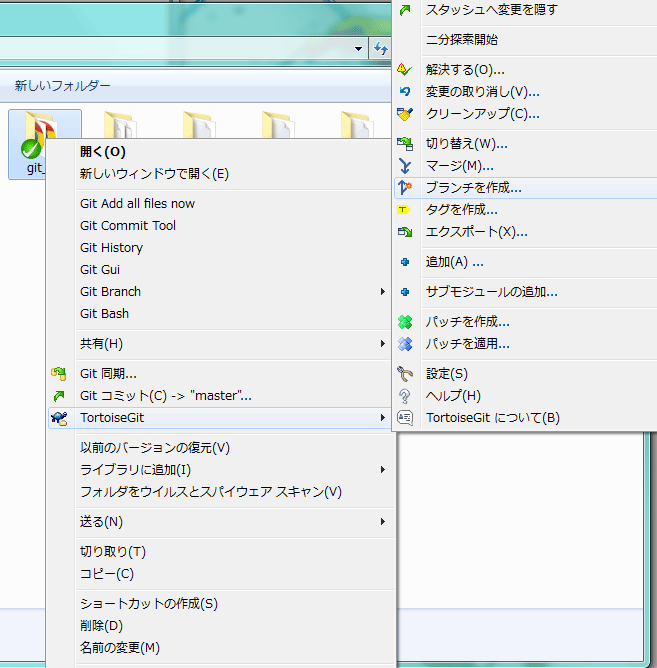
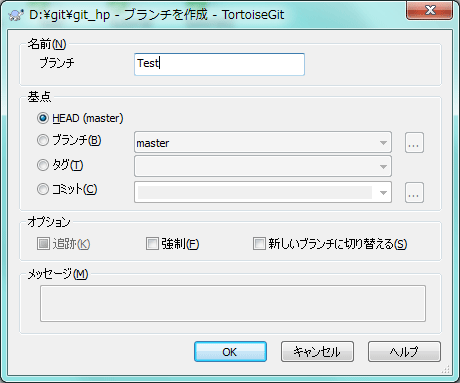
▲その2ブランチを作成します。

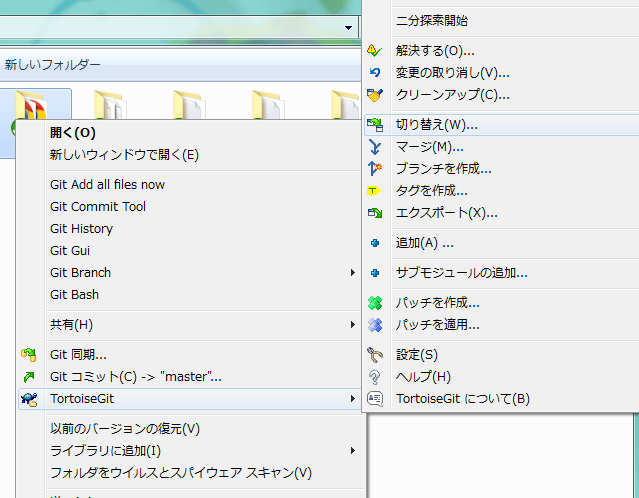
右クリックのメニューからブランチを作成

名前はTestとして作ります。
▲その3
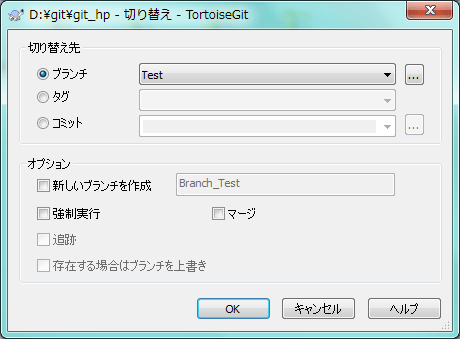
ブランチの切り替え

右クリックメニューの切り替えで

切り替え画面が表示されます。ここでブランチを切り替える事が出来ます。
最初に作ったTestブランチに変更します。
▲その3
html5.htmlの中身を変更してコミット
<!DOCTYPE html>
<html>
<head><br> <metacharset="UTF-8"><br> <metaname="viewport"content="width=device-width,initial-scale=1,user-scalable=yes">
<title>HTML5テスト</title>
</head>
<body>
<h1>ボタンのテスト</h1>
<div>
<button onclick="alert('クリックされました!')">
クリックしてね
</button>
<button onclick="alert('OK!')">
クリックしよう
</button>
<button onclick="alert('OK')">
Click
</button>
</div>
</body>
</html>
※これでTest側のブランチではボタンを1個追加しました。
▲その4
masterブランチに切り替えて html5.html の中身を変更してコミットします。
<!DOCTYPE html>
<html>
<head><br> <metacharset="UTF-8"><br> <metaname="viewport"content="width=device-width,initial-scale=1,user-scalable=yes">
<title>HTML5テスト</title>
</head>
<body>
<h1>ボタンのテスト</h1>
<div>
<button onclick="alert('クリックされました!')">
クリックしてね
</button>
<button onclick="alert('OK!')">
クリックしよう
</button>
</div>
<script type="text/javascript">
alert("Hello!");
</script>
</body>
</html>
※これでmaster側のブランチでは無条件でアラートが出るようになります。
▲その5 相手の変更を取り込む
本来であればTestが分岐先で最後にmasterに取り込むのですが、今回ブランチとして分岐させた後にmasterの
修正があったとしてTest側にmasterの修正分を取り込んでみます。
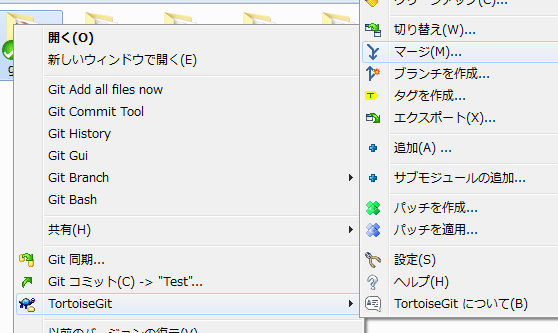
まず、Testブランチに切り替えます。続いて

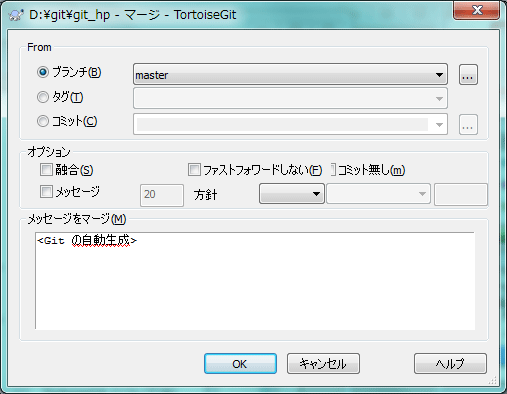
右クリックからマージを選択します。

Fromをmasterにしてmasterの内容を取り込む事とします。
取り込むとhtml5.html は以下のようになっていました。
<!DOCTYPE html>
<html>
<head><br> <metacharset="UTF-8"><br> <metaname="viewport"content="width=device-width,initial-scale=1,user-scalable=yes">
<title>HTML5テスト</title>
</head>
<body>
<h1>ボタンのテスト</h1>
<div>
<button onclick="alert('クリックされました!')">
クリックしてね
</button>
<button onclick="alert('OK!')">
クリックしよう
</button>
<button onclick="alert('OK')">
Click
</button>
</div>
<script type="text/javascript">
alert("Hello!");
</script>
</body>
</html>
※masterの内容が取り込まれています。
この後にmasterブランチに戻り、testからマージすると
master側の内容も上記と同じになります。
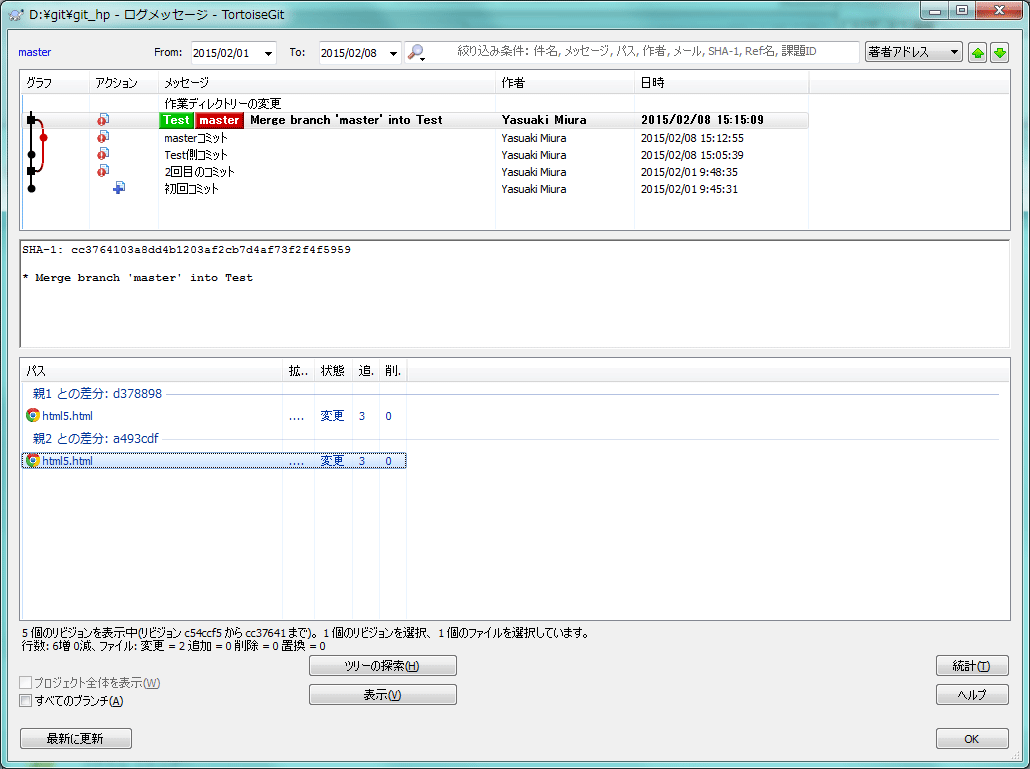
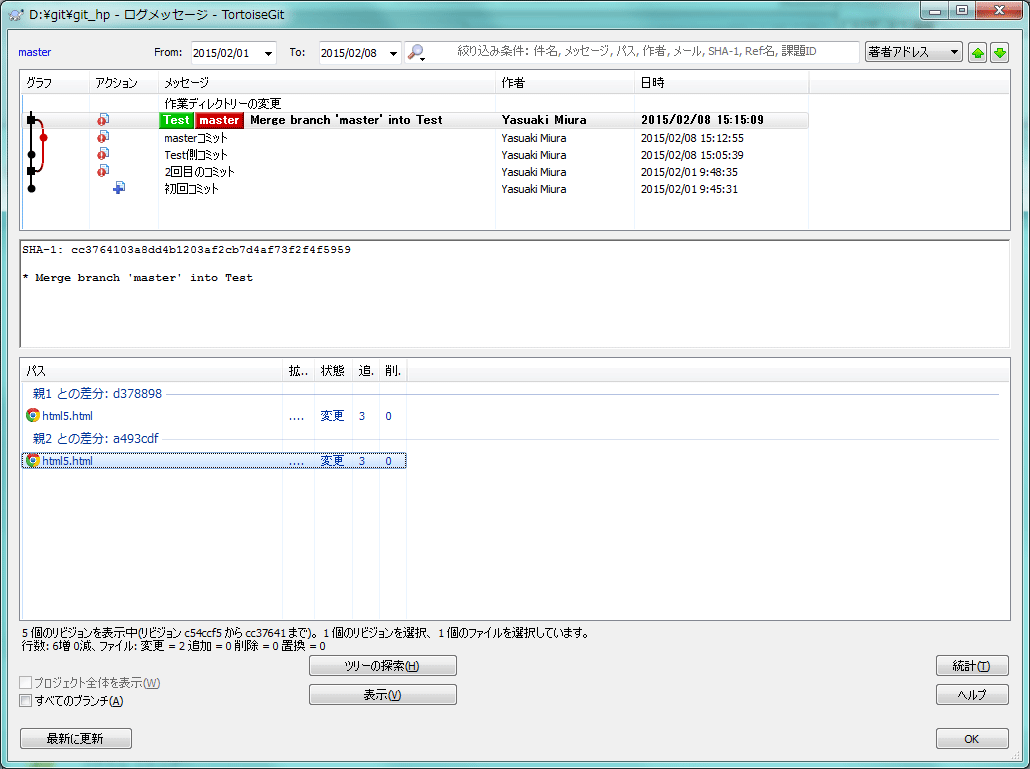
●ログの確認

masterとtest両方の変更がログに取り込まれています。
このように分岐元、分岐先両方で相手の変更を取り込めるので
重要なバグを見つけたときmasterで変更してtest側に取り込む等すると
両方修正する手間が省け、間違いも無くなりそうです。
▲その6
masterブランチに移動し、testを取り込みます。
masterがtestと同じ内容になります。
▲その7
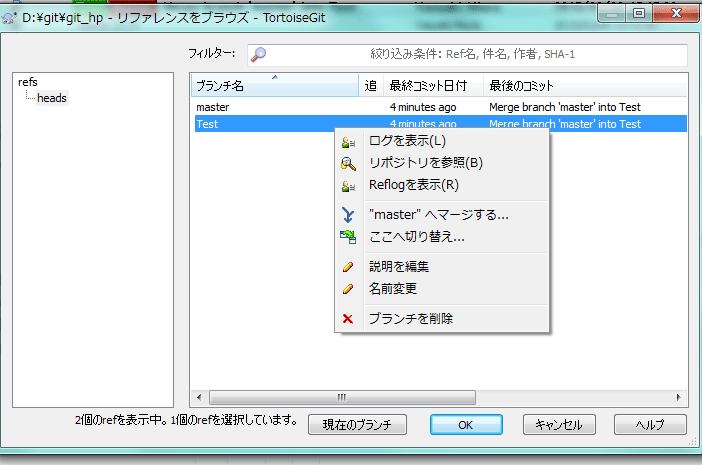
ブランチを削除したい時はログを出し、左上のmaster等のブランチ名をクリックします。


そのときに出てくる画面でブランチ名を右クリックすると削除メニューが出てきます。
---------------------------------------------------------------------------------------
■注意点

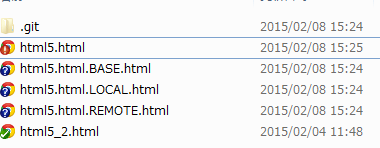
ブランチの切り替えをした時にいきなり上記のように赤い「!」(変更されている)状態になった事がありました。
これはファイルhtml5.html を開いて居た為で、エディッタがファイルを占有していた為、上書きできなくなって
おりコピーに失敗した為指定したブランチの内容に変更できなくなり、ファイルは開かれたままの状態なので
元と比べると変更されたと言う解釈になるようです。
これが起こった場合は
・上書き出来ない原因をまずなんとかします。
・最後のコミットにリセットしてしまいましょう。herdで行えはフォルダの内容は最後にコミットした状態に戻ります。
・これと言ったエラーは表示されません。注意が必要です。
■注意点2
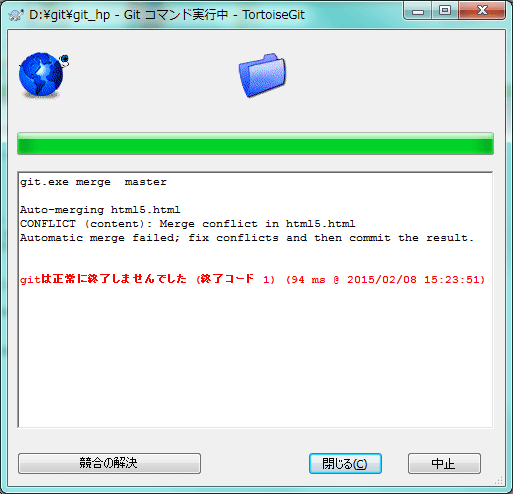
マージに失敗する時があります。

これは双方が同じ場所を訂正した場合等Gitが自動でマージできなかった場合にこうなります。
例としてmasterとtestの内容を以下のように変更します。
●master
<!DOCTYPE html>
<html>
<head><br> <metacharset="UTF-8"><br> <metaname="viewport"content="width=device-width,initial-scale=1,user-scalable=yes">
<title>HTML5テスト</title>
</head>
<body>
<h1>ボタンのテスト</h1>
<div>
<button onclick="alert('クリックされました!')">
クリックしてね
</button>
<button onclick="alert('OK!')">
クリックしろ!
</button>
</div>
</body>
</html>